









Краткое содержание :
Плоский дизайн - это термин, используемый для описания упрощенного и обновленного внешнего вида веб-сайтов. Этот подход к дизайну направлен на добавление ясности и улучшение пользовательского опыта. Идея заключается в том, чтобы сохранить элементы дизайна двухмерными и удобными для пользователя, чтобы пользователи могли легко понять и взаимодействовать с сайтом на любом экране.

Одна из основных причин, по которой плоский дизайн работает, заключается в том, что загроможденный дизайн может препятствовать пользовательскому опыту. Если веб-страница слишком перегружена, она может затуманивать информацию и заставлять посетителей уходить с сайтас частотой до 90%. Предлагая чистый веб-дизайн, пользователи получают более четкий путь к информации, которую они ищут.
Итак, что же такое плоский дизайн пользовательского интерфейса? Плоский дизайн - это минималистический стиль, который фокусируется на графической простоте. Это означает, что в нем отсутствуют тени, выделения и трехмерный (3D) дизайн в пользу двухмерных форм, а элементы сводятся к их основным функциям.

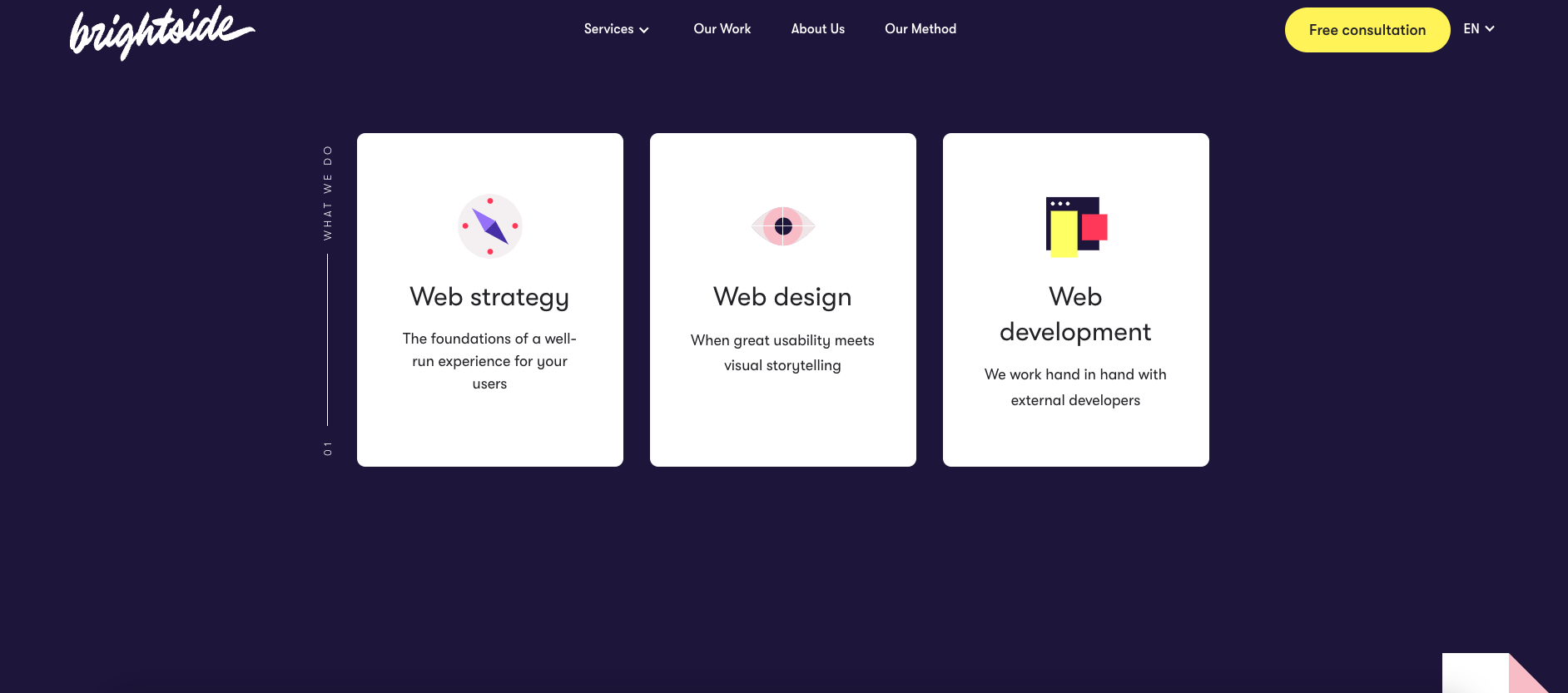
Источник: Сайт студии Brightside
Раздел "Что мы делаем" компании Brightside Studio - отличный пример плоского дизайна в действии. В разделе используются плоские иконки для представления основных направлений деятельности компании, включая стратегию, дизайн и разработку. Эти значки передают историю бренда, не перегружая читателя лишними деталями.
В то время как максималистский дизайн может предложить возбуждение, сильную индивидуальность бренда и уникальный пользовательский опыт, плоский дизайн более разборчив на небольших экранах и может даже ускорить время загрузки. Это хороший выбор для брендов, которые хотят, чтобы все было просто и понятно.
Существует несколько ключевых элементов плоского дизайна, включая простые иконки и формы, которые быстро передают смысл, типографику без засечек с упором на удобочитаемость, плоские и чистые текстуры и большое количество белого пространства.
На другом конце спектра дизайна находится скеоморфный дизайн, который имитирует реальные объекты и использует тени, градиенты и другие элементы для придания глубины и сложности. Хотя чрезмерное использование скеоморфизма может привести к беспорядку и путанице, он может быть полезен, когда компании и бренды хотят представить реальные объекты на экране. Он связывает цифровой продукт с его реальным аналогом.
Дизайнеры выбирают скеоморфический дизайн, чтобы показать узнаваемые версии продуктов компании. Кроме того, он позволяет сделать 3D-объекты более яркими, лучше представляя их форму. Например, трехмерное мусорное ведро в качестве значка корзины на рабочем столе может и не быть фотореалистичным, но оно узнаваемо. Такая узнаваемость может сделать дизайн более интуитивным и помочь прояснить, что представляет собой приложение или продукт.
В отличие от этого, многие плоские дизайны предлагают простую двухмерную версию узнаваемых символов. Двумерное белое солнце обозначает погоду, а двумерное белое письмо служит приложением Mail. Эти плоские иконки представляют то, что люди найдут после нажатия, без добавления ненужных деталей.
В целом, плоский дизайн - это обновленный и упрощенный подход к дизайну веб-сайта, который обеспечивает ясность и улучшает удобство пользования. Хотя максимализм имеет свои преимущества, плоский дизайн более понятен на небольших экранах и может даже ускорить время загрузки. Скеоморфный дизайн, с другой стороны, может быть полезен, когда компании и бренды хотят представить на экране реальные объекты. В конечном итоге следует рассматривать оба подхода и выбрать тот, который лучше всего соответствует вам и потребностям пользователей.
Какой стиль дизайна Вы предпочитаете?
Подпишитесь на меня, чтобы больше узнать о дизайне и интернет-маркетинге!












